It's summer, it's nice and warm. I'll take the month of August, not to pause, but to address topics that some may find it futile. I start with the graphics related to Web 2.0. Each decades come new graphics mode: square corners, rounded corners , drop shadows, etc ... With the Web 2.0 (and Apple) came the reflection effect.
 month of August is the month the least loaded of the year, I still enjoying this time to review my documentation and presentations that I made to diffuse. I therefore take this opportunity to see how to improve the rendering of graphics generated by Excel. Even if the most important is the content, the listener is always aware if the display is nice.
month of August is the month the least loaded of the year, I still enjoying this time to review my documentation and presentations that I made to diffuse. I therefore take this opportunity to see how to improve the rendering of graphics generated by Excel. Even if the most important is the content, the listener is always aware if the display is nice. STEP 1: Preparation of the chart in Microsoft Excel (or OpenOffice Calc with)
I'm not going to give courses of Excel is very limited in this area. The only recommendations I give is to not worry about colors because they can be modified in Adobe Photoshop, but be very careful to remove the borders of graphs.
Once the chart ready, remove the caption and enlarge the chart as closely as possible the memory you have on your computer. The expansion of the graph will remove the effect of "stairs". Copy and paste the chart as new image in your graphics editor. I would use Adobe Photoshop but it must also be able to work with Paint Shop Pro or Gimp.
STEP 2: Preparation of the graphic as the graphics editor
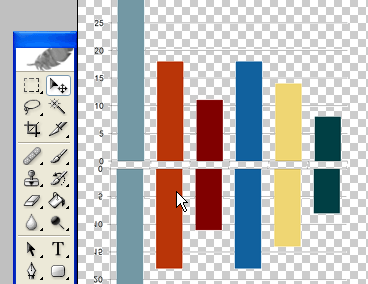
I start by changing the colors of my chart. Photoshop gives me much more possibilities than the limited palette of Excel. I cancel apply gradients on the charts which burdened a bit too much for my taste.
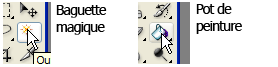
To colorize my chart, I use the "magic wand" to select the area to be colorized and pot peiture to apply the new color.

STEP 3: Prepare the work area
Before resizing the image, I delete the extra white area around the chart using the crop tool. It is now possible to resize the image to the desired size. To resize the image in photoshop you should select the menu option "Image \\ Image Size" and specify the width and / or height. I use the magic wand again to select background bland and I delete. It does more than keep the chart and eventually scale in the case of bar charts.
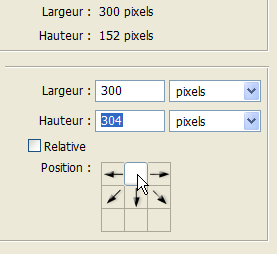
The effect of reflection should be displayed in the chart so you must increase the work area. With Photoshop you have to select the menu option "Image \\ Size of the work area. In the configuration box I specify a height twice as large as that proposed and clicks on the top box to tell it to enlarge the area down.

STEP 4: Application of the reflection effect
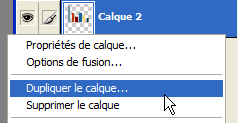
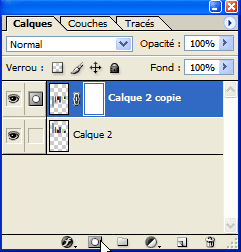
Since the zone layer, right click on the layer of the chart and then select "duplicate layer".
 Select create a new layer then select the menu "Edit \\ Transform \\ Flip Vertical". Move the graph then returned in the other graph.
Select create a new layer then select the menu "Edit \\ Transform \\ Flip Vertical". Move the graph then returned in the other graph. 
Select the "Mask" layer on the back of the chart in the display box layers.

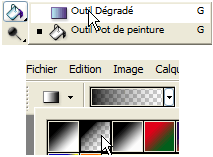
Select the Gradient tool by specifying type as black to transparent gradient.

Apply gradient on the graph reversed from the middle of the graph up the chart.

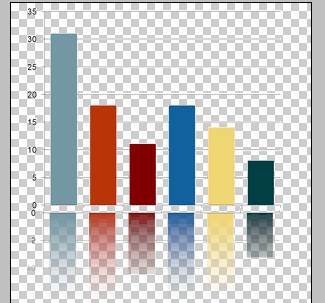
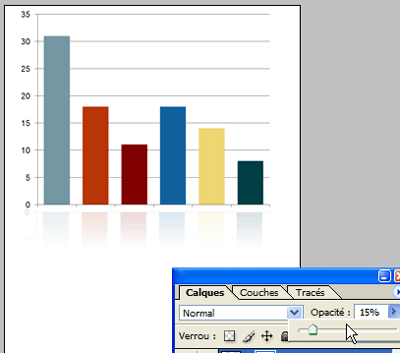
You should get a result like this:

It remains only to adjust the opacity of the reflection layer by lowering it to 15% for example and then applying a new layer on the bottom if necessary.

This method can of course be applied to any type of image and text, not just Excel charts.
0 comments:
Post a Comment