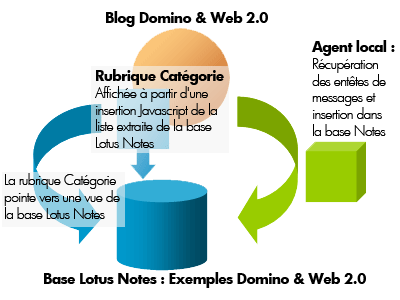
AJAX - A customizable web page (4 / 4): A bit of interactivity It is time to add some interactivity to this RSS aggregator. The user can add an RSS feed, delete, modify or update the contents of the thread.

All actions must be managed without refresh the window to preserve the fluid aspect of the application. The shares will be transmitted via AJAX (removing a thread or update) but also through a modal dialog box if a value is entered (adding and editing a feed).
Modal Dialog For entry information I based on the library's Javascript
subimages which can be found on this page
. This library has the advantage of working on Internet Explorer, Firefox and Opera (I have not tested other browsers). In addition to being easy to integrate into the code I found from visual aesthetic result.
To use this library you should download the package
, unzip it and then add in the structure of the Notes database files
commons.js ,
maskBG.png ,
subModal.js and
loading.html The stylesheet
subModal.css and finally image close.gif
. It should be noted that I considered
maskPG.png as a file and not an image because Lotus Notes does not yet support the integration of PNG files in the library image.
To use this library, you must first insert in the header of HTML files and javascript syle sheet:
\u0026lt;head>
\u0026lt;link rel = "stylesheet" type = "text / css "href =" subModal.css "/> \u0026lt;script type="text/javascript"
src="common.js"> \u0026lt;/ script>
\u0026lt;script type="text/javascript" src="subModal.js"> \u0026lt;/ script>
\u0026lt;/ head>
Then call the function showPopWin ('URL', width, height, fonction_javascript ). For example to open the dialog from a link:
\u0026lt;a href="javascript:showPopWin('RSSFeed?openform&action=add', 600, 400, null); ">
Add an RSS feed \u0026lt; ; / a>
To close the dialog box use the window.top.hidePopWin ();
Normally, if one uses this latter function with argurment
true, a javascript function defined in the call for the dialog runs.
Remove RSS To remove a feed, you must delete the document in the database and then delete the element on the page to avoid having to refresh the window.
To delete the item displayed in the page we'll use the DOM functions. The function will be:
deleteDiv function (fieldname) {var obj
;
var old;
if (obj = document.getElementById ('NewOrder')) {
if (old = document.getElementById (fieldname)) {
obj.removeChild (old);
}}}
where 'NewOrder' is the ID of the div containing all the RSS and son fieldname is the id of the block to delete 'NewOrder' passed as parameter.
To remove the Notes document can use the URL for http://serveur/path/base.nsf/vue/clé?deletedocument
Still do not have to refresh the window I run this url via AJAX. The delete function will be:
DeleteEntry function (fieldname) {var
myAjax = new Ajax.Request ('RSSByFieldname /' + fieldname + '? DeleteDocument');
deleteDiv (fieldname)}
where RSSByFieldname is a view sorted by 'fieldname'.
link to request removal of a wire is inserted into each block to display RSS feeds in the public loadRSS presented in Chapter 3
the form:
\u0026lt;a href = " javascript: DeleteEntry (\\''+ fieldName + '\\') "> Delete \u0026lt;/ a> update an RSS feed To update an RSS feed just recall the function specifying loadRSS the fieldname to reload. The link will also be integrated within each block to display RSS feeds from within function LoadRSS:
\u0026lt;a href="javascript:loadRSS(\\'' + url + + fieldname +'\\',\\'''\\',\\''+ nbentrees +'\\'); "> Refresh \u0026lt;/ a> Creating and editing an RSS feed For reasons of simplification of the code function of adding and editing of RSS feeds will be the same. To do this we will have:
- remove the faceplate of the RSS feed if it exists (in the case of a change)
- create a new block to display RSS feeds without displaying
- load RSS feed content in this block to appear
- Block
- destroy the object management & drag drop that does not support this new block
- rebuild a new object management & drag drop
Let the function: function addEntry
(url, fieldname, nbentrees) {
deleteDiv (fieldname);
var newDiv Builder.node = ('div', {id
: fieldname, className: 'rss', style: 'display: none;'});
$ ('NewOrder'). appendChild (newDiv)
loadRSS (url, fieldname, nbentrees)
Effect.Appear (newDiv.id)
Sortable.destroy ('NewOrder');
Sortable.create ('NewOrder ', {tag:' div ', onUpdate: UpdateOrder});
}
Builder.node feature allows to quickly build a new DOM object. This function is provided in the bookstore scriptaculous.
Effect.Appear can bring up the new block with an effect of 'gradual emergence'. This function is also provided in the scriptaculous library.
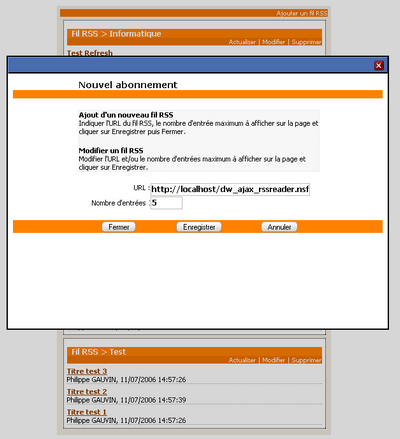
It remains only to call this function from a Notes form displayed in a modal dialog box.
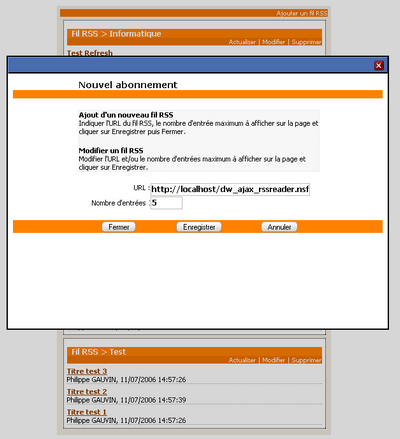
Mask creation / modification The mask should contain the URL field (url of the RSS feed) and inputs (the name maximum lines to add web). In addition, it will also have to be able to access the value of field fieldname to pass a parameter to the function.
The problem is that the field fieldname is based on the UniqueID of the Notes document. Off, if it does not pose a problem for the modification of existing documents, it is much more annoying when creating a document to add a new RSS feed. The UniqueID of the document will be defined after saving the document. There must be many ways to handle this problem.
The solution is not to call the function to create new RSS feeds that the unload event
and if the URL and a field whose value fielldname_tmp fieldname were indicated. I own it a bit far fetched ...
The mask is defined as:
- a $ PublicAccess field: text calculated for formula creation with "1" (this helps to allow public access)
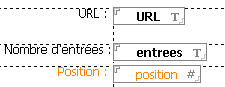
- a URL field:
- editable text field entries : number changed
- a statement field_tmp with HTML field value for field fieldname type text calculated with the formula @ If (@ IsNewDoc; "" "taglist" + @ Text (@ DocumentUniqueID))
HTML is the statement:
[\u0026lt;input type = "hidden" value = "field> fieldname>" name = "fieldname_tmp">] can either declare the contents as brackets above the line or report in HTML relay.

It adds three buttons to mask
- Close (hide if: @ IsNewDoc) with the formula web / javascript:
window.top.hidePopWin (); - Save with formula :
@ Command ([FileSave]);
FIELD fieldname: = "taglist" + @ Text (@ DocumentUniqueID)
@ Command ([FileSave]) - Cancel with formula for Web / javascript:
document.forms [0]. fieldname_tmp.value = "";
window.top.hidePopWin ();
And finally, the unload event of the mask:
if (document.forms [0]. URL.value! & Document ='' . forms [0]. fieldname_tmp.value !=''){
window.top.hidePopWin ();
window.top.addEntry (document.forms [0]. URL.value,
document.forms [0]. fieldname_tmp.value, document.forms [0]. entrees.value);}
can see that the Cancel button
field empty fieldname_tmp thereby not to execute the function call to add / modification.
Download and demo Online You can download a Notes database to test all the features of this AJAX RSS aggregator. The base also contains a module for creating RSS feeds in order to test the application. Remember to sign the structure and define the ACL.
You can also test online version of this module
clamped, the shares are visible but not recorded in the database. If you reload the window you return to the base environment. Moreover, the addition of new RSS is idle son.